Nessa Postagem vamos falar sobre
Testes Unitários em JavaScript, hoje em dia é um diferencial o testador
conhecer sobre o mesmo, testes unitários não é nenhum bicho papão para o
testador temer. Muitas empresas como a google fala da evolução do Quality Assurance para Test Engineering então é bom
você aprender porque será o futuro, para saber mais sobre essa palestra leia as
referências.
Em programação
procedural, o teste unitário é feito para testar uma unidade isolada ou função
individual ou um procedimento separado. Idealmente, cada teste de unidade é
independente dos demais, o que possibilita ao programador testar cada módulo
isoladamente.
1. Escopo dos Testes Realizados
Vamos realizar testes unitários em um Jogo da Velha/ Tic
Tac Toe, este foi desenvolvido em JavaScript. Será usando o framework
Jasmine/karma Test Runner para desenvolvimento dos testes unitários em JavaScript.
Com relação a criação dos scripts de testes, serão exatamente 17 testes para cada browser, totalizando 85
testes feitos no todo.
O projeto se limita aos
browser Firefox, IE , Chrome , Safari, Opera, o teste foi será rodado nos
sistemas Operacionais Windows e Linux, no Linux com limitação de browser (Firefox,
Chrome, PhantomJS).
Além de fazer os testes Unitários vamos corrigir os bugs do Jogo.
2. Testes Manuais:
Para
realização dos testes manuais foram feitos a cobertura dos testes utilizando o plugin firebug no browser Firefox, e no Chrome o seu próprio editor interno.
Bug
01 - Ao abrir o Jogo no Firefox o mesmo não estar funcionado corretamente, esta
dizendo que eu já selecionei o campo, mas o campo está vazio.
Bug
02 - Quando inicio um novo jogo ele diz
nada, por padrão deveria mostrar uma mensagem que o jogo foi iniciado.
Bug 03 - Ao testar o jogo no browser Google Chrome e Safari esta informando o
ganhador errado.
Bug
04 - Quando eu desativo o javascript, ele para de
funcionar, deve estar claro para o usuário que o mesmo deve estar ativado para funcionamento
do jogo.
Bug 05 UX/UI - Pra melhorar a usabilidade do jogo deve ser colocada cores diferentes para cada jogador, assim melhorando a usabilidade do mesmo.
Bug 06 UX/UI - Para ficar mais interessante o jogo foi colocado um Score/Placar e um reset de Score/Placar.
Bug 05 UX/UI - Pra melhorar a usabilidade do jogo deve ser colocada cores diferentes para cada jogador, assim melhorando a usabilidade do mesmo.
Bug 06 UX/UI - Para ficar mais interessante o jogo foi colocado um Score/Placar e um reset de Score/Placar.

Figura 01 - Quando os valores dos campos estão como undefined, ele exibe a mensagem que o usuário já ganhou “The winner is” e o nome do jogador.
3. Lógica e cobertura dos testes:
Foram realizados 17 jogadas, essas 17 jogadas cobre todos os loops do código fonte implementado, em casa desenhei um quadro com o jogo da velha, e cada campo uma numeração ce11, tanto que mudei isso no código para ficar como variável global:
ce11 = '', ce12 = '', ce13 = '',ce21 = '', ce22 = '', ce23 = '', ce31 = '', ce32 = '', ce33 = '';
A figura abaixo mostra muito bem o que fiz, são oito linhas, são necessárias somente uma jogada certa para cobrir um loop de código, como assim [ "X","X","X","O","O","","","","","X" ] é uma jogada na figura seria 3,2,3, isso quer dizer que X ganhou o jogo, a jogada de O , O não vai ser analisada pelo código, não importa a ordem da jogada, mesmo que a jogada seja de O ou X, a análise do código vai ser a mesma, ele vai entrar no primeiro loop do código:
if (((ce11 !== '') && (ce12 !== '') && (ce13 !== '') && (ce11 == ce12) && (ce12 == ce13)) ||
Primeiro ele verifica se os três primeiros campos estão vazios, e segundo se os três campo são iguais, e mostra a mensagem pro usuário X, por isso tem aquele X no final dos testes, representa o usuário que fez a jogada, concluindo basta um teste para cada loop feito no código. Beleza e quando o usuário não entra em nenhum loop?
Bom isso é simples a jogada representa assim:
[ "X","X","O","O","","","","","","X" ]
X fez duas jogadas e O fez duas jogadas, e quem esta jogando é X.
Coloquei no código a mensagem "Continue game!", ele não faz nada continua a jogada no jogo, não importa a quantidade de vezes diferentes sempre vai entrar em Continue game, então você precisa somente de um único teste para representar isso!
E por último seria a jogada que não houve ganhador:
("X","O","X","O","X","X","O","X","O","X")).toEqual("There wasn't winner");
Representado pelo testes acima, basta um único teste para cobrir esse laço de código, são totalmente desnecessário realizar diversos testes, sendo que um único já basta.
Para pessoas críticas quem me garante que você falou esta certo?
Para isso usei o karma-coverage é um plugin que analisa a cobertura do código realizado.
Como o código implementado seria exibido na página HTML, sem precisa criar um arquivo separado?
Respondendo essa questão, a melhor forma seria criar uma classe pra fazer a chamada das funções e referenciar o html para a classe, não foi implementado isso, mas fica a dica aqui, para melhorar o código feito.
Figura 02 - karma-coverage
Figura 03- Foi baseado nesta figura a quantidade de possibilidades de ganhar o jogo, que é a mesma do código.
4.
Testes Unitários/Unit Test:
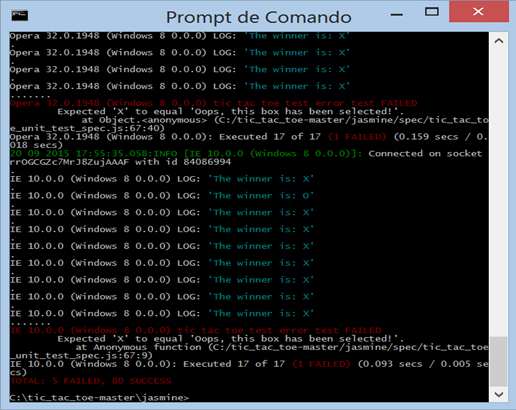
As figuras abaixo mostra o resultado dos testes realizados, em dois ambientes diferentes Linux e Windows.
Rodando os testes via Jasmine sem o Karma Test Runner, temos o seguinte relatório:
Para concluir o Jasmine é uma ferramenta muito poderosa, além de fazer os testes unitário podemos executar os Testes na camada de UI com o Protractor, assim podemos ter uma solução completa. Nas referências contém tudo que vai precisar sobre os testes unitários em JavaScript, compartilhei o projeto para a comunidade de testadores saber mais sobre o assunto. Bom espero que tenham gostado, ser um bom testador é sempre ir mais além.
Referências:
Para Aprendizado sobre JavaScript, segue um curso online no YouTube:
Curso JavaScript - Introdução #01
Download da documentação e do jogo da velha com os testes unitários:
https://www.dropbox.com/sh/jfhxudslfpasvhu/AAAn2mLvnNN4GdLov19moGPUa?dl=0
Palestra sobre Test Engineering da google:
GTAC 2013 Keynote: Evolution from Quality Assurance to Test Engineering
Jasmine:
http://jasmine.github.io/2.4/introduction.html
Karma Test Runner:
https://karma-runner.github.io/0.13/index.html





Nenhum comentário:
Postar um comentário